Reactをベースにしたフレームワーク、Next.jsを勉強しています。今回はWordPressに登録した投稿をNext.jsで表示させる簡単な方法をまとめました。
ヘッドレスCMSとは何ぞや?
ヘッドレスCMSとはコンテンツ管理のみをするCMS(=Content Management System)のことです。WordPressではコンテンツの作成から表示までを行えますが、ヘッドレスCMSではコンテンツの表示は別の方法で実施します。ここではNext.jsを使ってみます。
ヘッドレスCMSを使うメリット&デメリット
以下サイトについて、とてもわかりやす説明がありますのでこちらを参照してください。(丸投げです。さすがに文章のパクリはしたくないので)
WordPressをヘッドレスCMSにしてNext.jsでブログを作成する方法とエラー対処法 | Webクリエイターボックス
WordPressをヘッドレスCMSにしてNext.jsでブログを作成する手順
手順については、上記で紹介したページの1. 2. 4.は同じになりますので、省略し3.のみ記載していきます。
.env.local ファイルを作成
プロジェクトフォルダーの第一階層に .env.local というファイルを新規作成し、エンドポイントと呼ばれるAPIにアクセスするためのURIを指定します。これはWPGraphQLプラグインの設定画面に表示されています。ここでは末尾の「/graphql」を含めずに以下のような感じでWordPressサイトのドメインまでを設定して保存してください。
WORDPRESS_GRAPHQL_ENDPOINT=https://example.comおまけ:プレビューモードの認証追加(オプション)
WPGraphQL JWT pluginの導入
WPGraphQL JWT pluginをGitHubからzipでダウンロードしましょう。
その後、WordPressのプラグインページでzipファイルをアップロードしてインストールしましょう。
wp-config.phpの編集
wp-config.phpに以下内容を追記します。YOUR_STRONG_SECRETにはsalt生成サイト等で生成したsalt値を設定しましょう。
define( 'GRAPHQL_JWT_AUTH_SECRET_KEY', 'YOUR_STRONG_SECRET' );リフレッシュトークンの取得
GraphQLで認証付きリクエストを行うためには、リフレッシュトークンを取得する必要があります。GraphQL IDEからWordPressサイトに以下のようなGraphQLのクエリを作成し実行します。your_usernameをAdministratorロールを持つユーザーのユーザー名に、your_passwordをそのユーザーのパスワードに置き換えてください。
mutation Login {
login(
input: {
clientMutationId: "uniqueId"
password: "your_password"
username: "your_username"
}
) {
refreshToken
}
}クエリの実行結果で返されたrefreshTokenの内容をコピーし、.env.localを開いて、以下のように変更します。
- WORDPRESS_AUTH_REFRESH_TOKENのコメントを解除し、先ほど受け取ったrefreshTokenの内容を設定する。
- WORDPRESS_PREVIEW_SECRET のコメントを解除し、任意のランダムな文字列(半角英数字)を設定する。
プレビューモードを試す
最初に、限定公開した記事を用意し、その記事IDをメモしてください。

これで、http://localhost:3000 にアクセスしても、投稿は表示されません。しかし、プレビューモードを有効にすると、限定公開記事を確認することができます。
プレビューモードを有効にするには、このURLにアクセスしてください。
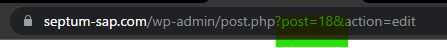
http://localhost:3000/api/preview?secret=<secret>&id=<id><secret>には、WORDPRESS_PREVIEW_SECRETに入力した文字列を指定します。<id>には、投稿のdatabaseIdフィールド(記事ID)を指定します。これは、通常URLに表示される整数値です(?post=18 → 18)。- また、
<id>の代わりに<slug>を使用することもできます。<slug>はURLスラッグのことです。
これで、限定投稿を見ることができるはずです。プレビューモードを終了するには、上部にある「Click here to exit preview mode」をクリックします。

以上です。作業お疲れ様でした!
※別サイトに掲載していた記事です。